구름IDE 리액트 개발 환경 셋팅

구름IDE의 장점은 작업 환경을 몇번이고 만들어볼 수 있고 어디서든 개발을 할 수 있습니다.
깃허브에 저장해서 개발을 하는것과는 달리 개발도구조차 추가로 설치할 필요가 없습니다.
클라우드 통합 개발환경으로 크롬에서 바로 개발하고 협업도 가능합니다.
무엇보다 어디서는 인터넷만 된다면 틈틈히 작업을 할수 있다는 장점이 있죠.
구름IDE 개발 환경 소개 및 접속 방법은 아래에서 확인해보시고 여기서는 구름IDE 리액트(React) 개발 환경을 셋팅하는 방법을 알아보겠습니다.
https://oopaque.tistory.com/75
goormIDE 구름 IDE 클라우드 통합 개발 환경 소개
온라인 환경에서 개발이 가능한 클라우드 통합 개발환경 무료로 개발 서버가 생기는 셈이다 유료 18000원 Premium 서비스를 이용해야 서버를 항상 켜두기가 가능하지만 테스트 및 서버를 항상 켜두
oopaque.tistory.com
구름IDE 리액트 개발 환경을 셋팅하는 방법을 찾으시는 분들이라면 리액트에 대해서 알고 리액트로 개발을 하려고 하시는 분들일꺼라 생각하고 리액트에 대해서는 설명을 제외 하겠습니다.
구름IDE 리액트 개발 환경 셋팅
1. 새 컨테이너 생성
새 컨테이너 생성 버튼으로 컨테이너를 추가 합니다.

컨테이너 이름 및 기본 설정 정보를 입력합니다.
workspace/react_app 이런식으로 컨테이너 이름이 생성 됩니다.
개발이 완료 되면 실제 운영 서버에 적용을 하기 위해 Blank 설치로 아무것도 설치되어 있지 않는 상태로 셋팅을 합니다.
제가 운영하는 서버가 Ubuntu 18 버전이기 때문에 동일하게 Ubuntu 18.04 LTS 로 설치를 합니다.
참고로 LTS 는 Long Term Support 의 약자로 안정화된 버전을 말합니다.
서버로는 최신버전 설치보다 안정화된 버전이 좋습니다.
어차피 필요한 모듈은 일일히 설치하면되기 때문에 빈 프로젝트로 설치하셔도 상관 없습니다.

추가 모듈 역시 설치 하지 않겠습니다.

컨테이너를 생성하고 컨터이너 실행 해 줍니다.


구름IDE 컨테이너 실행 화면 입니다.
온라인상의 개발 환경

2. 소스코드 빌드 환경 설치
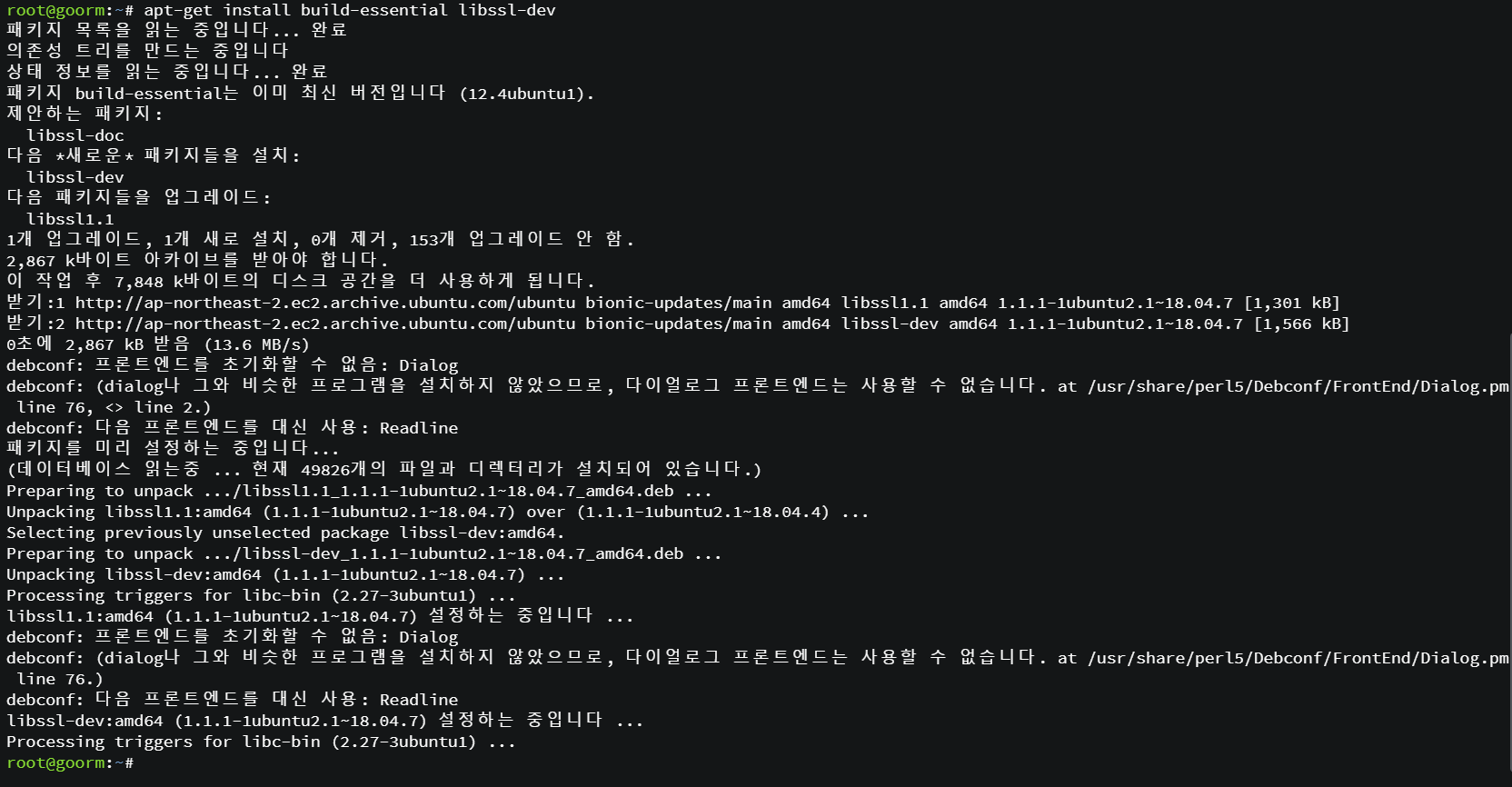
소스코드 빌드가 필요하기 때문에 빌드 환경을 설치 합니다.
| # apt-get install build-essential libssl-dev # apt-get update |
소스코드 빌드 환경 설치 완료


apt-get update 시 오류 나시는 분은 아래 내용 확인하시고 문제가 없으신분은 다음 단계로 넘어가셔도 됩니다.
아래 사진처럼 인증 오류가 나시는 분들은 apt-get update 시 공개키가 없기 때문에 인증을 할 수 없는 경우 입니다.

apt-get update 공개키 없는 문제 해결 방법은 아래에서 확인해주세요
[해결] apt-get update 시 공개키가 없기 때문에 인증 할 수 없습니다
apt-get update 시 공개키가 없기 때문에 인증 할 수 없는 경우 해결 ubuntu를 설치해서 처음 사용할 때 또는 apt-get update 를 처음 진행할때 공개키로 인해 진행이 안되는 경우가 생깁니다 GPG란? GNU Privac
oopaque.tistory.com
EXPKEYSIG 172B5989FCD21EF8 에러 메세지가 보이시는 분은 GPG 키가 만료되었기 때문입니다.

명력어 입력하시면 OK 라는 메세지로 해결하실 수 있습니다.
| # wget -q -O - https://packages.cloudfoundry.org/debian/cli.cloudfoundry.org.key | sudo apt-key add - |

3. NVM 설치하기
NVM(Node Version Manager) 은 Node.js의 버전을 관리해주는 프로그램 입니다.
특정버전의 Node.js 가 필요한 경우 있기 때문에 nvm으로 특정 버전으로 사용할 수 있습니다.
깃허브에서 Installing과 Update 항목에 설치 방법이 나와있습니다.
현재 버전등을 확인해보실 수 있습니다.
https://github.com/nvm-sh/nvm#installing-and-updating
NVM 설치
| # wget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.37.2/install.sh | bash |

설정파일 리로드(bashrc 업데이트)
| # source ~/.bashrc |

NVM 버전 확인
| # nvm --version |

NVM 삭제 방법
| # rm -rf ./nvm |
4. Node.js 설치
Node.js 설치치 NPM(Node Package Manager) 도 같이 설치 됩니다.
10.13.0 버전이 플러그인 호환성이 좋다고 하지만 나중에 버전은 변경 가능하니 최신버전으로 설치 합니다.
Node.js 최신버전 설치
| # nvm install node |

기타 명령
| -- Node.js 특정버전 설치 # nvm install 10.13.0 -- Node.js 버전 변경 # nvm use v10.13.0 -- Node.js 버전 확인 # node -v -- Node.js 삭제 # nvm uninstall v10.13.0 |
5. 리액트 앱 생성 및 실행
리액트 앱 생성
생성 시간이 오래 걸리니 커피한잔 하시고 오셔도 됩니다.
| # npm init react-app my-app |
설치가 완료되면 my-app 라는 폴더가 생기고 시작하는 방법을 가이드 해줍니다.

my-app 생성된 폴더및 파일은 리액트 시작할수 있도록 기본 설정된 파일들 입니다.

6. 리액트 실행 확인
일반 서버나 로컬PC 환경이라면 서버 IP 또는 localhost:3000 로 접속해볼 수 있습니다.
하지만 구름IDE 환경이기 때문에 구름IDE 실행 URL 로 접속을 하셔야 합니다.
리액트 서버 구동을 하기전 URL 과 포트 설정을 합니다.
프로젝트 - 실행 URL과 포트 접속

실행 URL과 포트 설정
url 은 자신이 원하는걸로 등록하고 port 는 3000으로 등록합니다.

리액트 구동 실행
생성된 디렉토리로 이동 후 npm 으로 실행
| # cd my-app # npm start |

아래 메세지가 나와야 정상적으로 리액트가 온라갑니다.

등록한 URL 로 접속해 줍니다.
아래처럼 나오면 정상적으로 리액트 설정을 마치셨습니다.

역시 언어는 환경설정이 가장힘이 드네요.
그래도 중간에 막히거나 실수를 했다면 컨테이너 삭제하고 다시 설정을 할 수 있는점이 구름IDE 의 최대 장점인듯합니다.
구름IDE 를 유료로 결제한다면 서버를 상시로 띄워서 실서버처럼 운영을 할수도 있습니다.
무료이용도 충분하니 개발연습으로 매우 좋습니다.
'Program > GoormIDE' 카테고리의 다른 글
| goormIDE 구름 IDE Python 개발 환경 구축 (0) | 2020.07.11 |
|---|---|
| goormIDE 구름 IDE 클라우드 통합 개발 환경 소개 (0) | 2020.07.09 |


댓글