반응형
[Python 카카오 지도 API 예제]

1. 카카오 개발자사이트 (https://developers.kakao.com) 접속
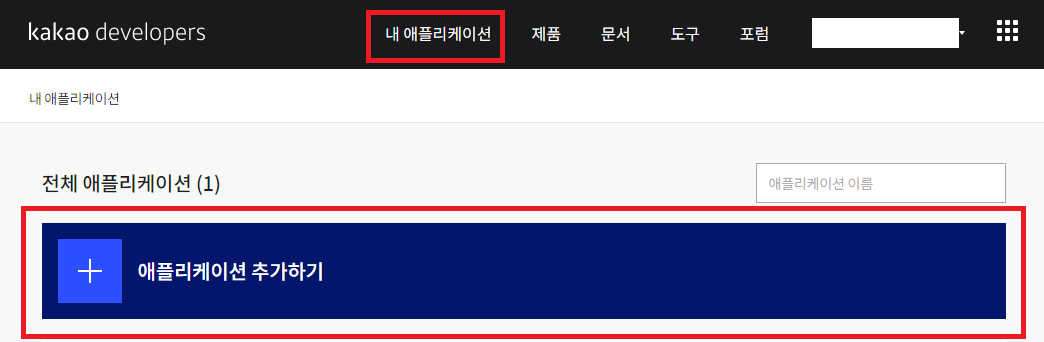
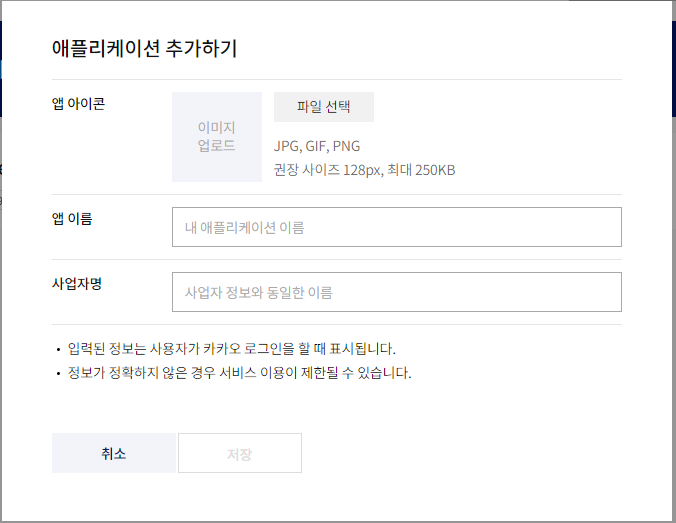
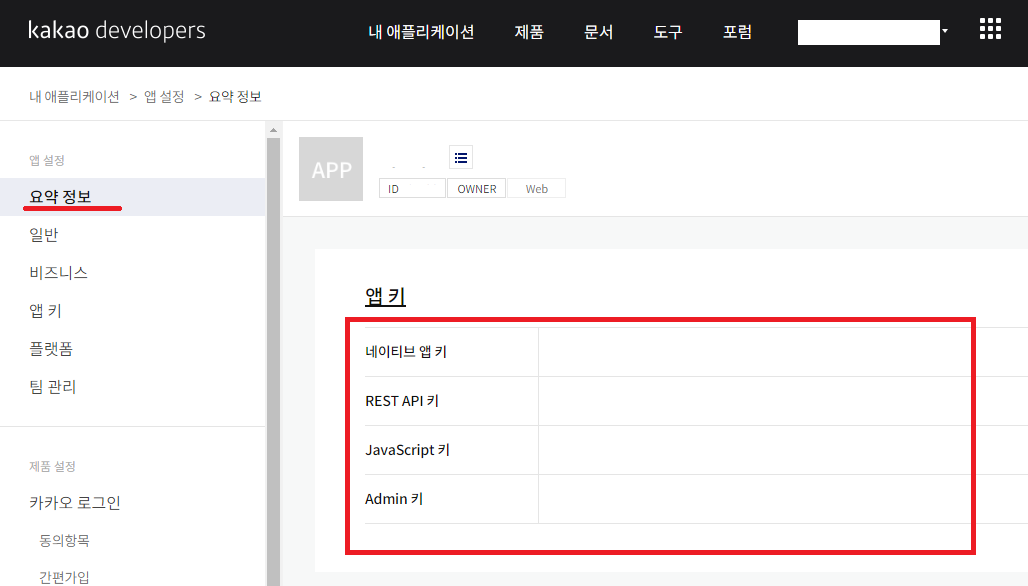
2. 개발자 등록 및 앱 생성

3. 플랫폼 추가

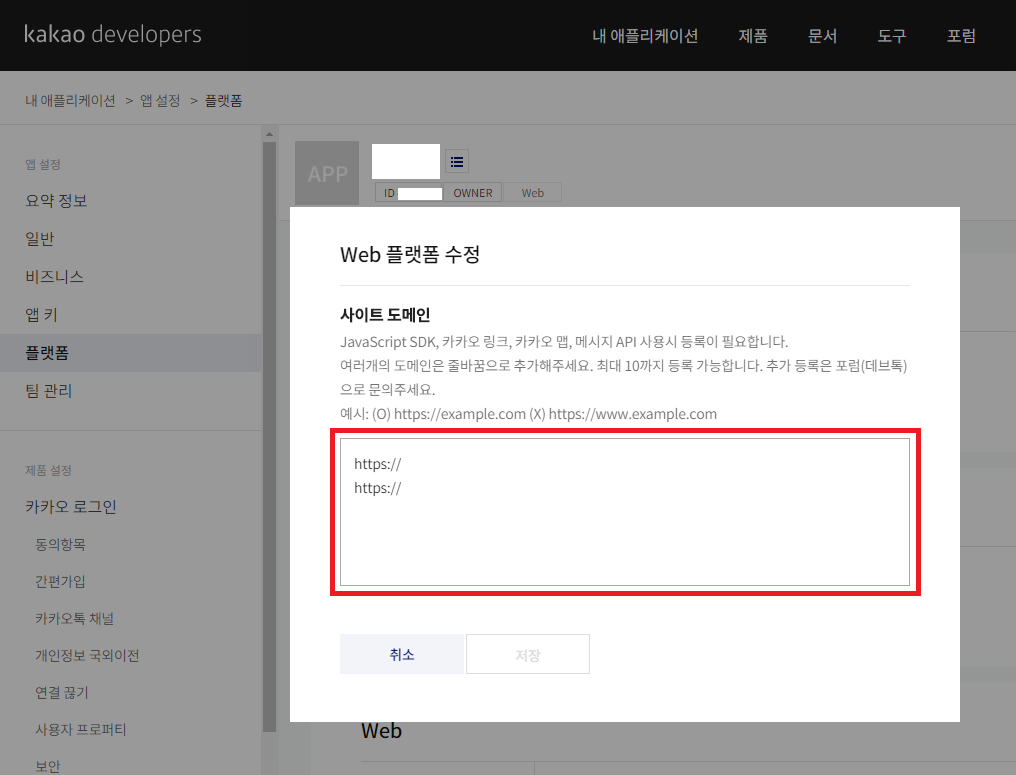
4. 사이트 도메인 등록(등록한 도메인에서만 사용가능)


Kakao 지도 API는 무료로 제공되고 있고, APP KEY를 등록하신 후 1일 300,000회 사용 가능합니다.
파이썬 카카오 지도 API 사용 예제
| 키워드로 장소 검색 - REST API 사용 검색된 장소(위도, 경도) 로 카카오 지도(마커 포함) HTML 생성 - 내 애플리케이션에 애플리케이션 추가하고 지도를 보여줄 플랫폼 사이트 도메인을 등록 |
파이썬 예제 소스
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
|
import requests
def getLatLng(address):
result = ""
url = 'https://dapi.kakao.com/v2/local/search/address.json?query=' + address
rest_api_key = 'xxxxxxxxxxxxxxxxxxxxxxxxxx'
header = {'Authorization': 'KakaoAK ' + rest_api_key}
r = requests.get(url, headers=header)
if r.status_code == 200:
result_address = r.json()["documents"][0]["address"]
result = result_address["y"], result_address["x"]
else:
result = "ERROR[" + str(r.status_code) + "]"
return result
def getKakaoMapHtml(address_latlng):
javascript_key = "xxxxxxxxxxxxxxxxxxxxxxx"
result = ""
result = result + "<div id='map' style='width:300px;height:200px;display:inline-block;'></div>" + "\n"
result = result + "<script type='text/javascript' src='//dapi.kakao.com/v2/maps/sdk.js?appkey=" + javascript_key + "'></script>" + "\n"
result = result + "<script>" + "\n"
result = result + " var container = document.getElementById('map'); " + "\n"
result = result + " var options = {" + "\n"
result = result + " center: new kakao.maps.LatLng(" + address_latlng[0] + ", " + address_latlng[1] + ")," + "\n"
result = result + " level: 3" + "\n"
result = result + " }; " + "\n"
result = result + " var map = new kakao.maps.Map(container, options); " + "\n"
# 검색한 좌표의 마커 생성을 위해 추가
result = result + " var markerPosition = new kakao.maps.LatLng(" + address_latlng[0] + ", " + address_latlng[1] + "); " + "\n"
result = result + " var marker = new kakao.maps.Marker({position: markerPosition}); " + "\n"
result = result + " marker.setMap(map); " + "\n"
result = result + "</script>" + "\n"
return result
# main()
if __name__ == "__main__":
address = "서울 강남구 선릉로 669"
# 카카오 REST API로 좌표 구하기
address_latlng = getLatLng(address)
# 좌표로 지도 첨부 HTML 생성
if str(address_latlng).find("ERROR") < 0:
map_html = getKakaoMapHtml(address_latlng)
print(map_html)
else:
print("[ERROR]getLatLng")
|
cs |
생성된 HTML
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<!-- 지도를 표시할 div -->
<div id='map' style='width:300px;height:200px;display:inline-block;'></div>
<script type='text/javascript' src='//dapi.kakao.com/v2/maps/sdk.js?appkey=xxxxxxxxxxxxxxxxxxxxxxxxxx'></script>
<script>
var container = document.getElementById('map'); // 지도를 표시할 div
var options = {
center: new kakao.maps.LatLng(37.5166119773031, 127.041258693516), // 지도의 중심좌표
level: 3 // 지도 확대 레벨
};
// 지도를 표시할 div 와 지도 옵션으로 지도 생성
var map = new kakao.maps.Map(container, options);
// 마커생성 추가
var markerPosition = new kakao.maps.LatLng(37.5166119773031, 127.041258693516);
var marker = new kakao.maps.Marker({position: markerPosition});
marker.setMap(map);
</script>
|
cs |
생성된 HTML 소스를 등록된 애플리케이션의 플랫폼에 넣으시면 아래와 같이 지도가 첨부 됩니다.
반응형
'Program > Language' 카테고리의 다른 글
| [Python] 네이버 번역 API 예제 (0) | 2020.12.03 |
|---|---|
| [Python] googletrans 'NoneType' object has no attribute 'group' (0) | 2020.12.02 |
| [Python] matplotlib 챠트 한글 폰트 예제 (0) | 2020.09.20 |
| [Python] Google 번역 API 예제 (0) | 2020.08.08 |
| [Python] 쿠팡파트너스 API 예제 (2) | 2020.07.22 |




댓글